梦想成为一名 Web 开发者?想要打造属于自己的网站,或是开发引人入胜的应用程序?别担心,你并不孤单!
Web 开发的世界浩瀚而精彩,但对于初学者来说,入门之路可能充满了挑战。为了帮助你顺利开启学习之旅,我们精心整理了以下七个优质的学习资源,涵盖了 Web 开发的核心概念和技术。
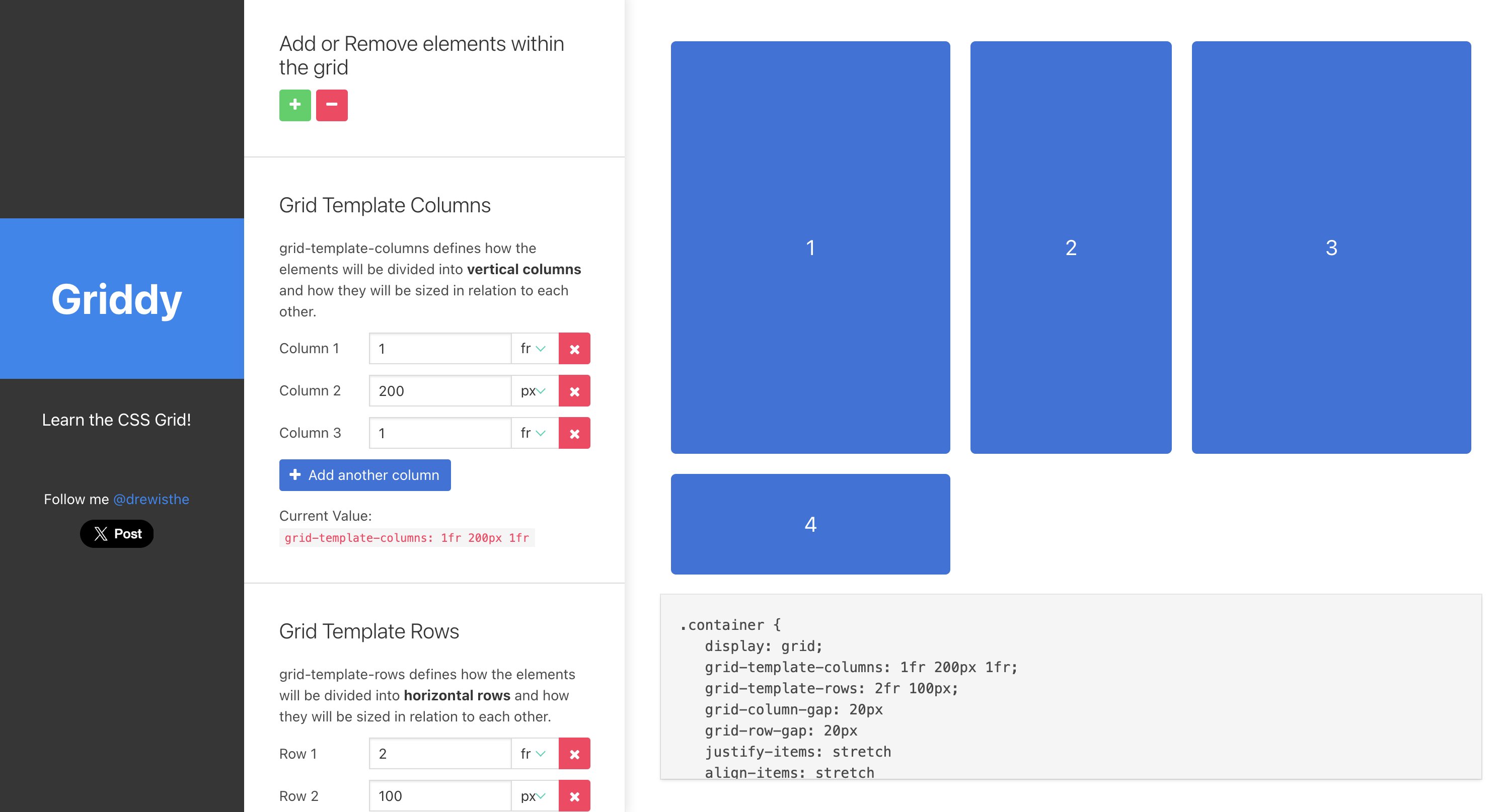
1. 掌握 CSS 网格布局
https://griddy.io 提供了一个交互式的学习平台,帮助你直观地理解 CSS 网格布局的原理和应用。通过拖拽和调整元素,你能够轻松掌握各种布局技巧,打造美观实用的网页。

2. 深入浅出学 JavaScript
JavaScript 可视化学习平台: 以动画和交互的方式呈现 JavaScript 事件循环,让你轻松理解代码的运行机制,告别枯燥的语法学习。
3. 揭秘 HTTP 的运作原理
图解 HTTP 工作原理: https://howhttps.works/zh/ 以生动有趣的小漫画形式,讲述了 HTTP 协议的基本概念和工作流程,帮助你快速掌握 Web 开发的基础知识。

4. 学习Node.js
Node.js 30 天速成教程: https://nodejsera.com/30-days-of-node.html 提供了循序渐进的 30 天学习计划,涵盖 Node.js 的基础知识、高级概念和实战应用,让你从入门到精通。

5. 掌握 Git 版本控制
图解 Git 分支: https://learngitbranching.js.org/?locale=zh_CN 通过一系列趣味盎然的关卡挑战,带领你逐步深入地学习 Git 的基本操作和分支管理,告别版本控制的烦恼。
6. 直观地理解算法
算法可视化平台: https://algorithm-visualizer.org/ 使用代码可视化算法的方式,让你直观地观察算法的运行过程,理解其中的逻辑和应用场景。
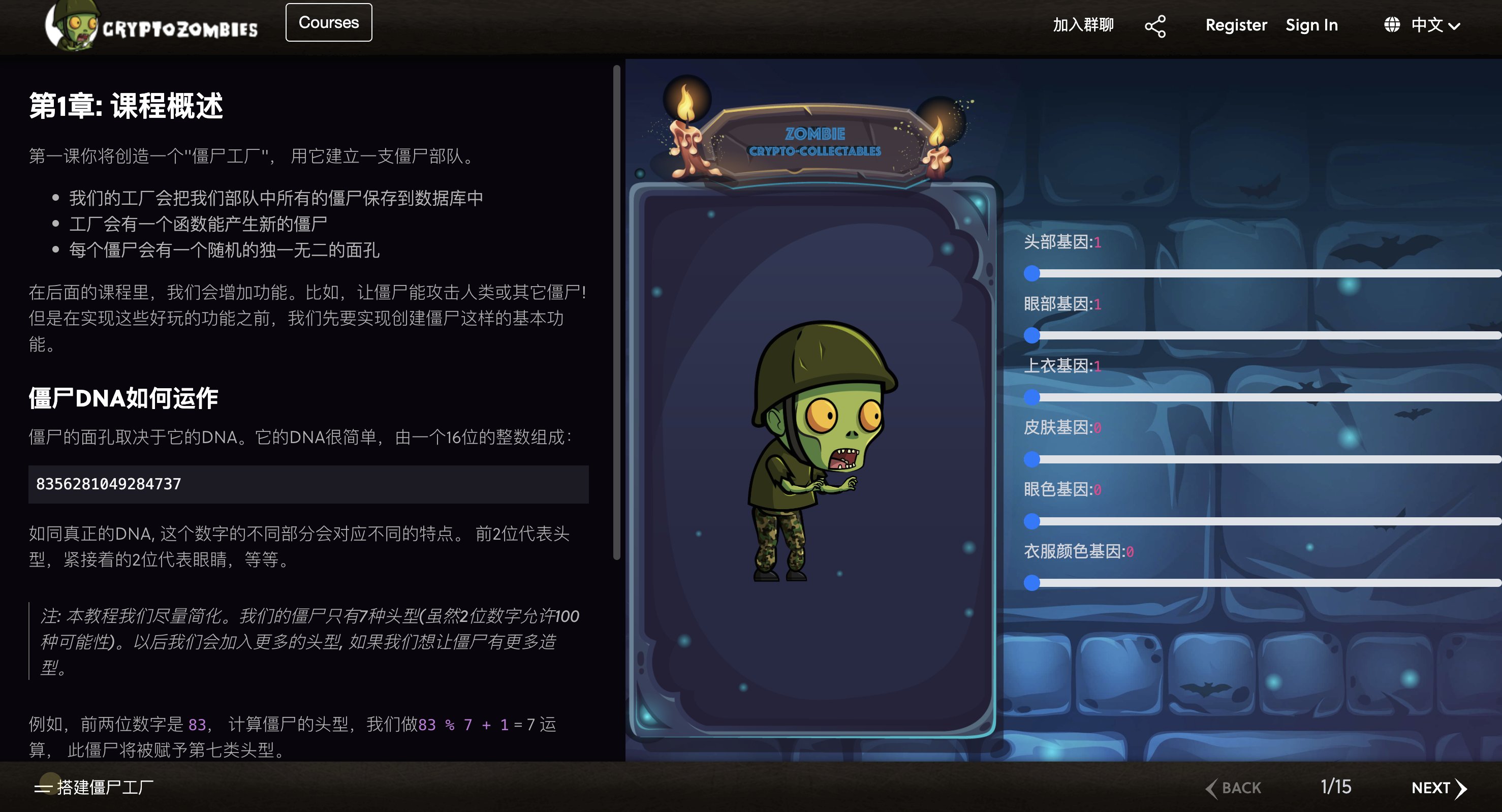
7. 通过游戏学习 DApps 开发
CryptoZombies: https://cryptozombies.io/ 是一款以太坊游戏,通过构建游戏来教你如何开发 DApps,让你在实践中学习区块链开发技术。

学习 Web 开发是一段充满挑战和乐趣的旅程。
以上七个资源只是开始,还有许多优质的学习平台和社区等待你去探索。
记住,持之以恒的学习和实践才是成功的关键。
从今天开始,迈出你的第一步,成为一名 Web 开发者吧!
在评论区留下你的学习心得和遇到的挑战,一起交流学习经验,共同进步!
